Making of webOS (r)evolution commercial
Posted on May 17, 2010 • 3 minutes • 487 words
I would like to take a couple minutes to share with everyone how she made it, and what software I used to help her edit it.First of all, here was the setup.

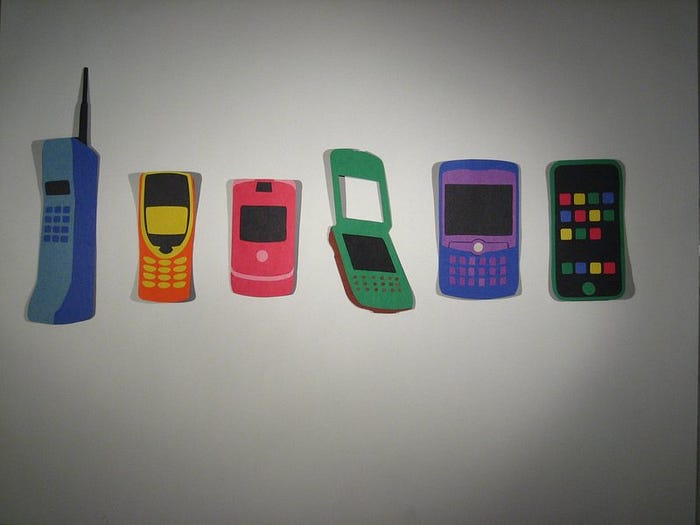
She started with a piece of poster board paper taped to our kitchen floor. Then added a microphone boom with a mini tripod zip tied to the end of the boom. This allowed her to take pictures from the same height every time and also gave a little flexibility in moving the camera around. Finally she added two small halogen lights to either side of the paper to light the “stage”. When taking pictures she took a picture of the whole piece of paper every time and we used software to edit the photos later.For the commercial she needed 3 full size webOS cards and 6 smaller phones. She started with making the phones.

The phones were made so well it was almost painful to do this to them. The animation was made by crumpling the phones and then playing the animation backward in the commercial.

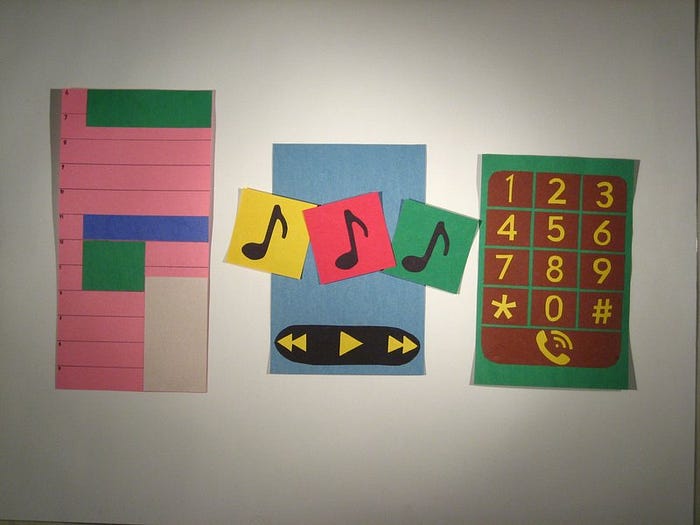
The cards were pretty easy to make. The hardest part was the animation of the media player. To animate the media player we had to cut slivers off of each album art and then tape them back together one piece at a time. It was time consuming but we were very pleased with the result. The calendar was intentionally longer than the other cards to compensate for when it would be folded.

Once all of the pictures were taken we needed to figure out how to manage 1000+ pictures to make a 1 minute commercial. To start we split up the pictures into folders labeled for each scene and numbered them in order 01_dynatac, 02_nokia, etc. We then used Phatch to trim off edges of each picture and essentially “zoom” into each picture to the size we wanted. Once the pictures were trimmed Métomorphose renamed all the pictures in sequence and then Stopmotion stitched all the pictures together into one video file. To add music and narration to the commercial I used Audacity to record the script she wrote for me and then OpenShot and PiTiVi to match up the audio and video and then export to a finished file. We could have just used one video editor, but OpenShot had a weird white frame at the end of the video so we tried PiTiVi and didn’t have a problem.We hope you all enjoy the video and I just wanted to take the time to show a little behind the scenes for everything that went into making it. If you listen to mintCast you will know how impressed I was with this finished product, and the fact that it was made entirely with free and opensource software.If you get a chance, head over to webOS Roundup and vote for the commercial.
Originally published at 1n73r.net on May 17, 2010.
