The computer is the network - 123dev #87
Posted on August 30, 2022 • 3 minutes • 446 words

Comments
Cloud Computing
The phrase “the network is the computer” was coined in the 80s at Sun Microsystems to describe that you could use computing resources from other systems to enhance your local needs. The idea had been around before, but the ethos was driving computing in new ways.
In the 90s and early 2000s computing became localized because computing power and operating systems were meeting the needs of the work to be done. Smartphones had simple workloads but grew beyond what local computing and batteries were capable of.
There are always form factors that will be confined to local compute resources, but for general computing devices we’ll never go back to constraining ourselves to only localize compute. The advantages of using “the network” are too great.
Sustaining
Sprinting is a very different than running a marathon. Marathons need to consider how you pace yourself and refuel your energy as time goes on.
If you’re new to this newsletter there are usually two comments dedicated to development tips and information, but for the past six months I’ve been using one comment to raise awareness of the war in Ukraine.
This war has been a marathon. It’s not in the news because attention is short and news requires attention. You don’t see it in mainstream media but that doesn’t mean it’s not happening and affecting millions of people.
Be kind. You never know how far someone has come or how much energy they have available to continue.
Links
I hosted a Twitter space last week with Emily Freeman and Liz Fong-Jones about Devops and SRE. I had a lot of fun and so many people asked great questions. Have a listen if you’re confused about how the roles are different and where they overlap.

Play recording: [Rec] Devops vs SRE — twitter.com Justin Garrison’s Space · Where live audio conversations happen
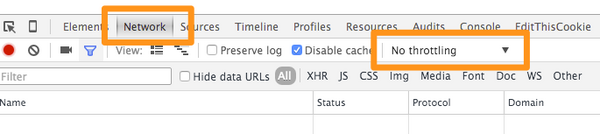
I needed a way to make a web page appear to load slowly. I immediately started looking for command line tools to throttle bandwidth and I completely forgot Chrome had this feature built in. I made a custom 56k profile and relived some of my high school experience.

Simulate low-bandwidth conditions with Chrome’s network throttling — ma.ttias.be Chrome has a built-in developer feature that allows you to simulate low-bandwidth conditions on website. This is very useful if you’re testing mobile versions of an application (with GPRS/3G/4G/…) or want to test network congestions and high latency situations.
In some of my debugging this week I stumbled upon this site for debugging connections to GitHub. Could be useful if you’re troubleshooting cloning or connectivity problems.
Site to help you debug slowness and connection issues to github.
